GitHub - kripod/react-polymorphic-box: Building blocks for strongly typed polymorphic components in React.
Feature request: posibility to add hreflang links in sitemap · Issue #964 · react-static/react-static · GitHub

GitHub - jmurzy/react-router-native: A routing library for React Native that strives for sensible API parity with react-router 🤖
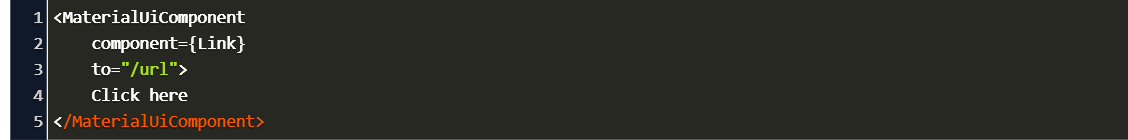
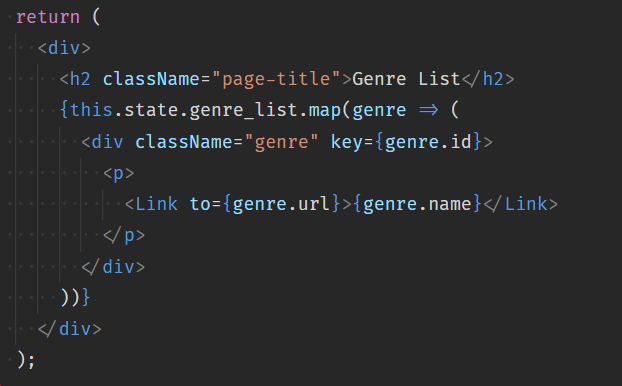
Integration with react-router] Property "to" is missing · Issue #7273 · carbon-design-system/carbon · GitHub
![Integration with react-router] Property "to" is missing · Issue #7273 · carbon-design-system/carbon · GitHub Integration with react-router] Property "to" is missing · Issue #7273 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/44360321/98842542-054c5300-244a-11eb-9aea-e13fcf3a9156.png)