
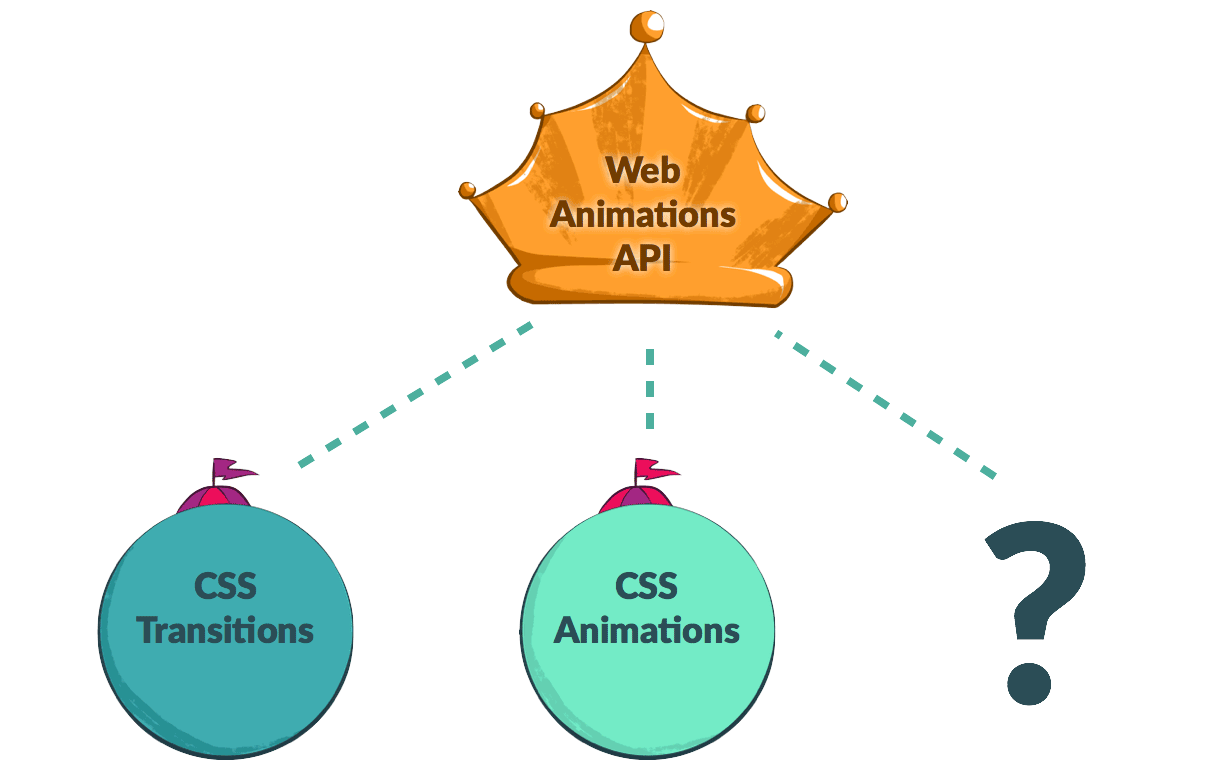
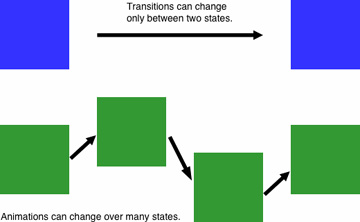
Differences Between Transitions and Animations > Transition or Animation: Which One Should You Use? | Adobe Press

How to Export Sketch to CSS Animations Code | by Old Blog of Anima - we moved! | Design + Sketch | Medium

Free custom CSS animations and styles for Squarespace designers — Squarespace Online Training and Plugins - PixelHaze Academy