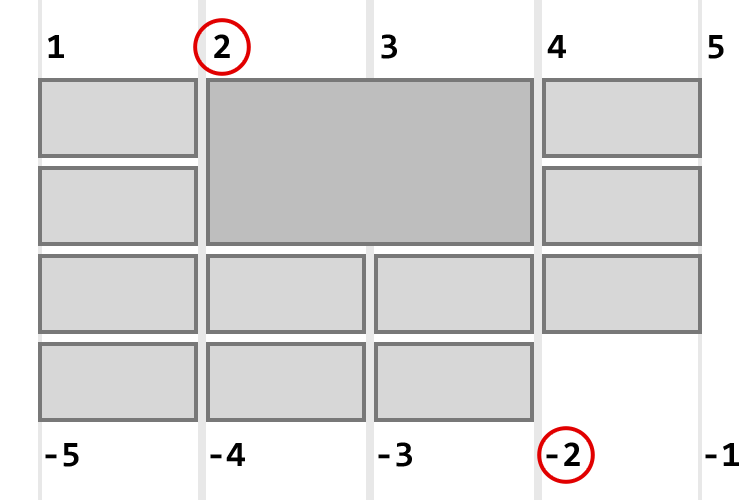
Simulate inline-block with CSS grid repeat but prevent occupying unused white-space - Stack Overflow

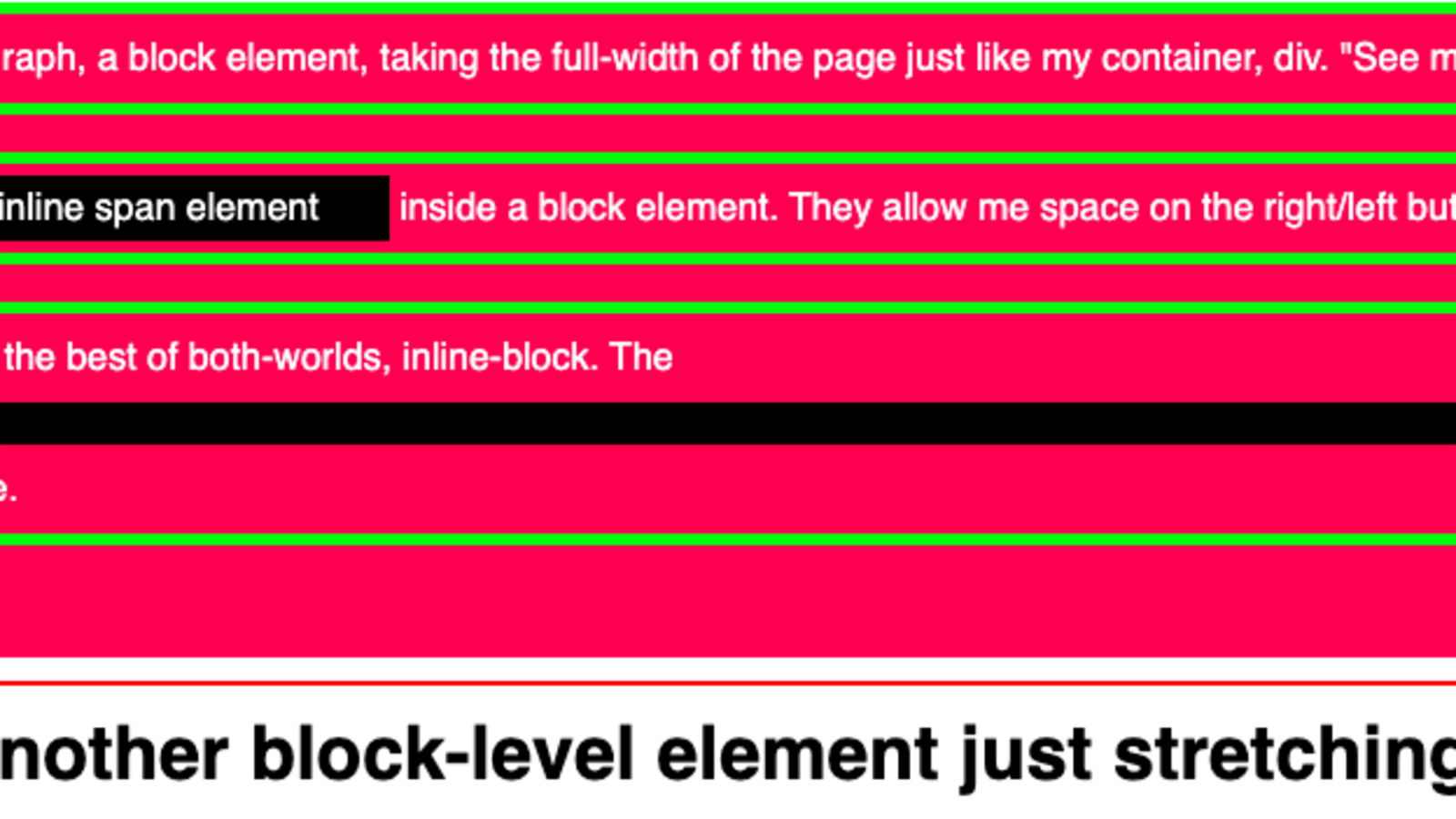
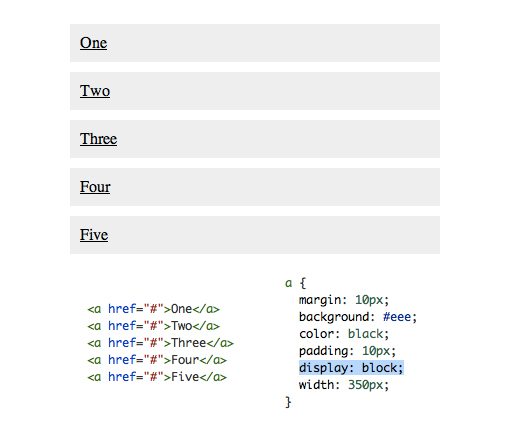
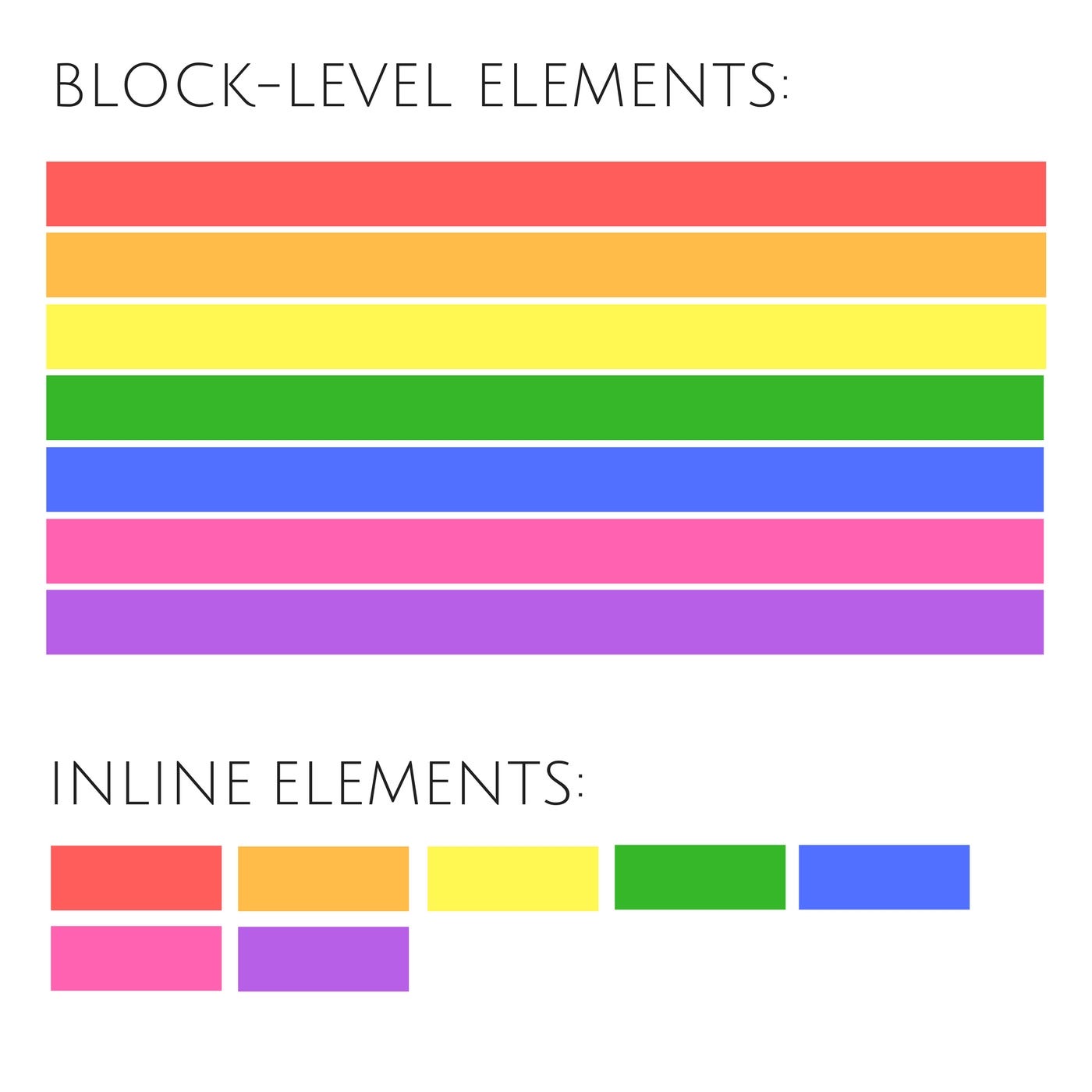
Block-Level and Inline Elements: The difference between <div> and <span> | by Emmanuel Ndubuisi | codeburst

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS